Streamlit入門の6回目です。いろいろなグラフを描画してみます。Streamlitはもともと簡単にデータを可視化することを目的として設計されたこともあり、グラフを簡単に描画できます。
streamlitで不十分な場合はaltair, graphviz, pydeckなど別のグラフ描画ライブラリも使用して高度なグラフを描画することも可能です。

本記事はFuture Coders独自教材からの抜粋となります。
Streamlit入門 – 6)グラフ 目次
どのグラフも同じような引数を指定できます。
- data = データを指定します。いろいろなデータ形式を指定できますが、多くの場合はDataFrameを渡すことになるでしょう。
- x = X軸に使用する列の名前
- y = Y軸に使用する列の名前
- width = 幅
- height = 高さ
- use_container_width = True/Falseで指定します。グラフの幅をカラムの幅に合わせます。width引数よりも優先されます。
ここでは、Streamlitが用意したグラフ描画用関数を説明します。後の章でmatplotlibを使用したグラフについても説明します。
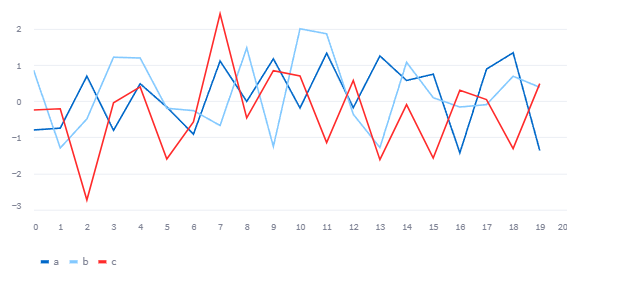
line_chart
st.line_chart – Streamlit Docs
折れ線グラフです。
import streamlit as st
import pandas as pd
import numpy as np
chart_data = pd.DataFrame(
np.random.randn(20, 3),
columns=['a', 'b', 'c'])
st.line_chart(chart_data)
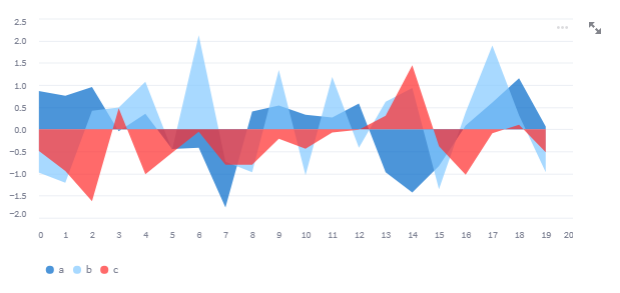
area_chart
st.area_chart – Streamlit Docs
エリアチャートです。
import streamlit as st
import pandas as pd
import numpy as np
chart_data = pd.DataFrame(
np.random.randn(20, 3),
columns=['a', 'b', 'c'])
st.area_chart(chart_data)
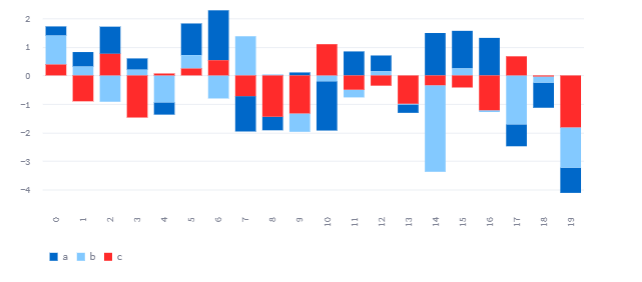
bar_chart
棒グラフです。
import streamlit as st
import pandas as pd
import numpy as np
chart_data = pd.DataFrame(
np.random.randn(20, 3),
columns=["a", "b", "c"])
st.bar_chart(chart_data)
別モジュールのグラフ
Streamlitでは他のモジュールのグラフを描画することが可能です。
- matplotlib
- Altair
- Vega-Lite
- Plotly
- Bokeh
- PyDeck
- graphviz
それぞれのモジュールを使用して図・グラフを描くことができます。3Dで描画されたり、インタラクティブに操作できたり、と様々な利点があります。
map
Streamlitでは地図をMapboxのデータを使用しています。現在はStreamlitが保有するTokenを使って描画できますが、将来的には変更になる可能性が高いため、自分でMapboxからトークンを取得して、mapbox.tokenで設定することが推奨されています。
- https://mapbox.com
- https://docs.streamlit.io/library/advanced-features/configuration
現在streamlitで描画できるのは、緯度経度を指定し、その場所に円を描画することだけのようです。円のサイズと色は調整が可能です。
st.mapで地図を描画します。個々の地点を指定するのではなく、データ全体をデータフレームなどの形で指定し、緯度経度の列名を指定します。
- data = DataFrameなどでデータ
- latitude = dataにある緯度の列名
- longitude = dataにある経度の列名
- color = “#ffAA00″のようなRGB値指定、もしくはdataでの列名
- size = 100のような数値、もしくはdataでの列名
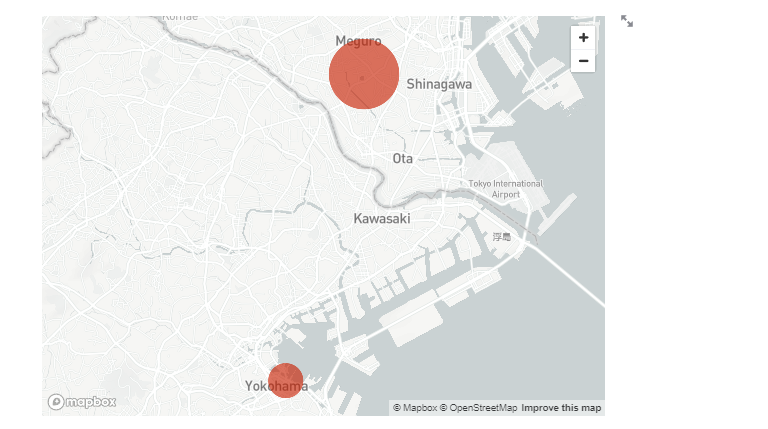
以下は東京都庁と神奈川県庁の場所をプロットしたサンプルです。
import streamlit as st
import pandas as pd
df = pd.DataFrame({
"LAT": [35.60472,35.44778],
"LON": [139.69167,139.6425],
"SZ": [2000, 1000]
})
st.map(df, latitude='LAT', longitude='LON', size="SZ")
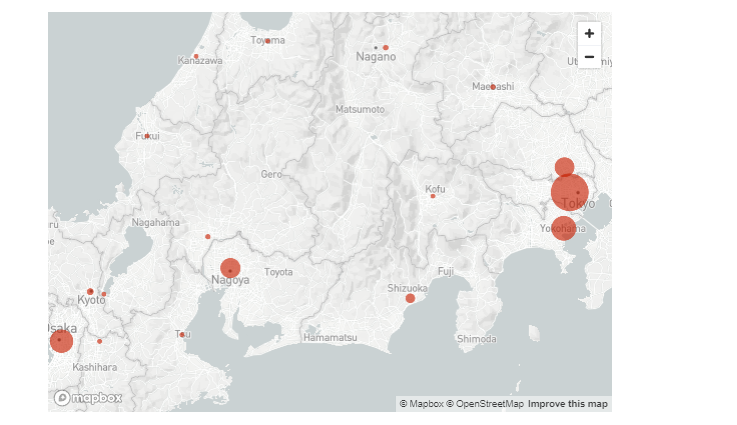
都道府県別人口地図
以下のURLから都道府県の県庁所在地の緯度経度をダウンロードします。
https://www.benricho.org/chimei/latlng_data.html
以下のコードで都道府県の緯度と経度をデータフレームに取り込めます。
import pandas as pd
df1 = pd.read_excel("latlng_data.xls", header=None, skiprows=5, usecols=[1,5,6],
names=["name","lat","lon"], nrows=47)
df1都道府県別の人口は以下のURLから取得しました。
https://www.e-stat.go.jp/dbview?sid=0003448231
以下のコードで都道府県の人口を取り込めます
df2 = pd.read_csv("FEH_00200524_230724095318.csv", header=None, skiprows=14, usecols=[3, 5],
nrows=47, names=["name","population"],thousands=",",
dtype={"population":int})
df2これら2つのテーブルを結合します。
df1.join(df2.set_index('name'), on="name")以下は、これらのデータをもとにStreamlitで地図を描画するサンプルです。
import streamlit as st
import pandas as pd
df1 = pd.read_excel("latlng_data.xls", header=None, skiprows=5, usecols=[1,5,6],
names=["name","lat","lon"], nrows=47)
df2 = pd.read_csv("FEH_00200524_230724095318.csv", header=None,
skiprows=14, usecols=[3, 5],
nrows=47, names=["name","population"],thousands=",",
dtype={"population":int})
df = df1.join(df2.set_index('name'), on="name")
st.map(df, latitude='lat', longitude='lon', size="population")
マップはとても奥が深い分野です。現在GeoPandasを使ったデータ処理、Foliumやplotlyをつかった描画、OSM(Open Street Map)などを使った最短経路検索、そのような地図を使った教材を用意しています。
ウィジェットと組み合わせて、インタラクティブなグラフにするとより効果的です。ウィジェットの使い方は以下のリンクを参考にしてください。
