Streamlit入門 の3回目です。ウィジェットとは部品のことです。StreamlitはGUIの見た目に注力していません。シンプルな部品が簡単に使えるように設計されています。
本記事はFuture Coders独自教材からの抜粋です。
Streamlit入門 – 3)Widget 目次
Streamlitを使うと簡単にPythonでウェブアプリが作成できることをみてきました。
Streamlit入門 – 1)Streamlitの基本 – Future Coders (future-coders.net)
ここではそのアプリに各種の部品(ウィジェット)を追加したり、絵文字やバルーン・雪などの効果を付与してみます。
Emoji🎃🤡🍔
StreamlitではEmojiが使用できます。
以下のサイトからコピーするのが簡単でしょう
https://emojipedia.org/
:tomato:のようにショートコードを使用することも可能です。
https://streamlit-emoji-shortcodes-streamlit-app-gwckff.streamlit.app/
import streamlit as st
st.header(":smile:")
st.subheader("🍔")入力用ウィジェット
Streamlitではデータ入力用にさまざまなウィジェット(部品が用意されています)
https://docs.streamlit.io/library/api-reference/widgets
- Button
- Download button
- Checkbox
- Radio
- Selectbox
- Multiselect
- Slider
- Select slider
- Text input
- Number input
- Text area
- Date input
- Time input
- File uploader
- Camera input
- Color picker
それぞれのウィジェットにはカスタマイズ用にいろいろな引数が用意されています。詳しくは上記URLからリファレンスを参照してください。よくある利用方法を以下に例を示します。
Button
ボタンはst.buttonで作成します。押下されるとTrueを返します。
import streamlit as st
if st.button('Say hello'):
st.write('Why hello there')
else:
st.write('Goodbye')
Download Button
ダウンロードは対象となるデータの種類に応じて引数を修正する必要があります。以下はテキストファイルをダウンロードする例です。
import streamlit as st
text_contents = '''This is some text'''
st.download_button('Download some text', text_contents, file_name="some.txt")
Checkbox
選択するとTrueを返します。
import streamlit as st
apple = st.checkbox('apple')
orange = st.checkbox('orange')
melon = st.checkbox('melon')
fruits = []
if apple:
fruits.append("apple")
if orange:
fruits.append("orange")
if melon:
fruits.append("melon")
st.write(f'You selected {fruits}')
Radio
複数の選択肢から一つの項目を選ぶときに使用します。horizontal引数にTrueを指定すると横に並びます。
import streamlit as st
genre = st.radio("好きな食べ物は?", ('ラーメン', 'カレー', '寿司'), horizontal=True)
st.write(f"{genre}が好きなんですね!")
Select
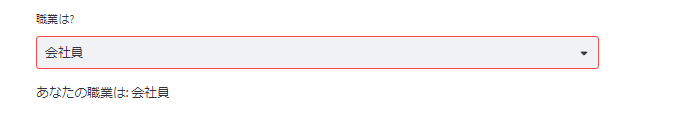
プルダウンメニューから項目を選択するときの部品です。
import streamlit as st
option = st.selectbox(
'職業は?',
('学生', '会社員', '公務員', '自営業', 'その他'))
st.write('あなたの職業は:', option)
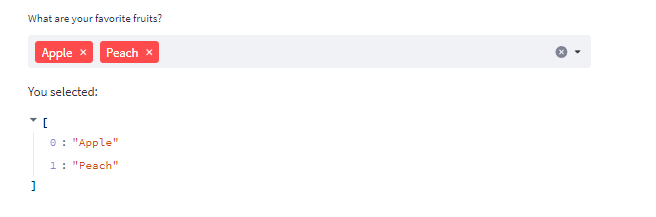
Multiselect
複数の選択肢を選ぶための部品です。選択した結果は配列として戻り値で返されます。
import streamlit as st
options = st.multiselect(
'What are your favorite fruits? ',
['Apple','Orange', 'Melon','Peach'],
['Apple','Melon'])
st.write('You selected:', options)最初の引数のタイトル、二番目の引数に選択肢、次の引数に最初に選択されているデフォルト値を指定します。

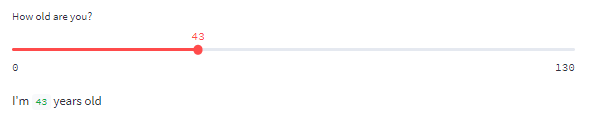
Slider
スライダーです。つまみを移動して値を指定します。
値を指定するだけ、上限と下限を指定、時刻を指定、日付を指定などいろいろなフォーマットが用意されています。
import streamlit as st
age = st.slider('How old are you?', 0, 130, 25)
st.write("I'm ", age, 'years old')
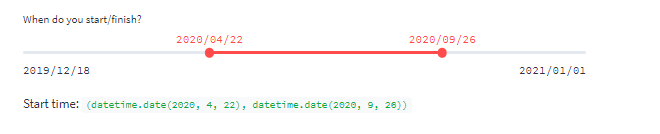
以下は、日付の開始日と終了日を選択するサンプルです。valueに上限値と下限値を指定することで範囲指定になります。値がdate型であれば日付、time型であれば時刻となります。
import streamlit as st
from datetime import date
time_rage = st.slider(
"When do you start/finish?",
value=(date(2020, 1, 1),date(2021, 1, 1)),
format="YYYY/MM/DD")
st.write("Start time:", time_rage)
text_input
1行でテキストを入力する部品です。入力した値は戻り値として返されます。
import streamlit as st
title = st.text_input('好きな映画は?', 'Back To The Future')
st.write('入力された映画:', title)
number_input
1行で数値を入力する部品です。入力した値は戻り値として返されます。
import streamlit as st
number = st.number_input('Insert a number')
st.write('The current number is ', number)
デフォルトの増減は0.01単位です。引数stepに値を指定することで、この幅を変更できます。step=1と記述すると、整数のみ入力できるようになります。
text_area
複数行のテキスト入力を受け付ける部品です。入力したテキストは文字列として返されます。
import streamlit as st
txt = st.text_area('Text to analyze', '''Hello World, This is Streamlit.
This is text_area widget.''')
st.write(f'単語数 ={len(txt.split(" "))}単語' )
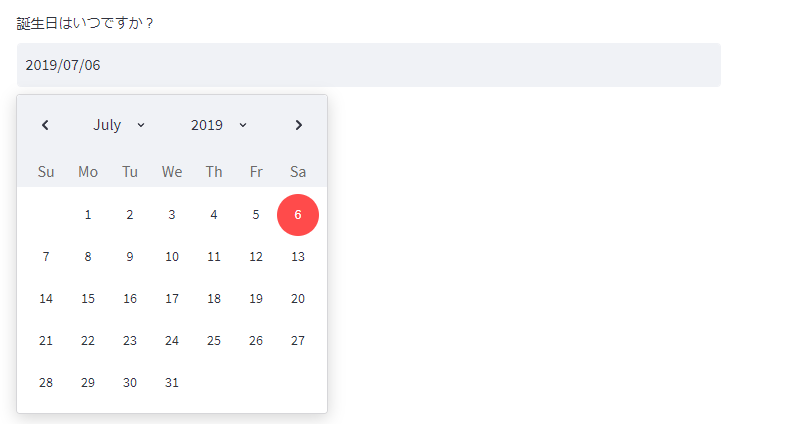
date_input
日付を入力する部品です。選択した日付は戻り値として返されます。
import datetime
import streamlit as st
d = st.date_input(
"誕生日はいつですか?",
datetime.date(2019, 7, 6))
st.write('あなたの誕生日:', d)
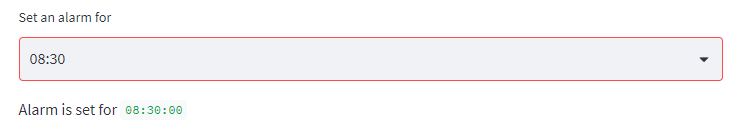
time_input
時刻を入力する部品です。選択した時刻は戻り値として返されます。
import datetime
import streamlit as st
t = st.time_input('Set an alarm for', datetime.time(8, 45))
st.write('Alarm is set for', t)
演習
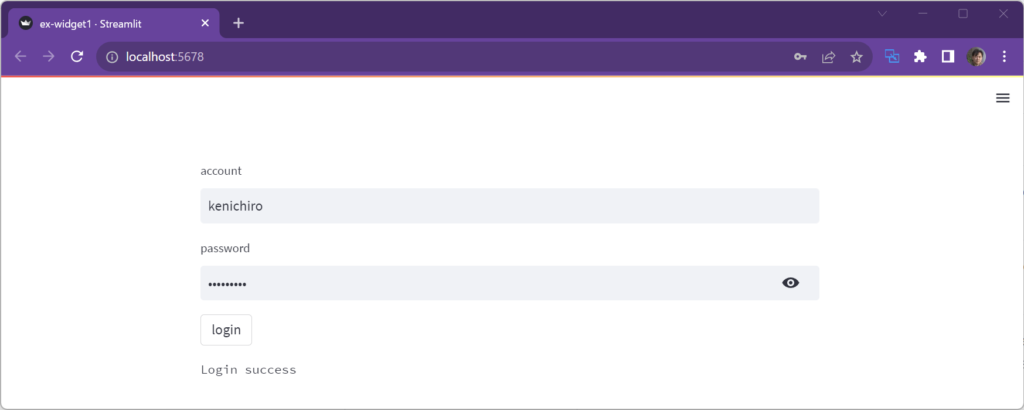
ex-widget1.py
アカウントとパスワードを入力し、ログインボタンを押下します。パスワードが”streamlit”であればログインのメッセージを、そうでなければエラーを表示するアプリを作成してください。

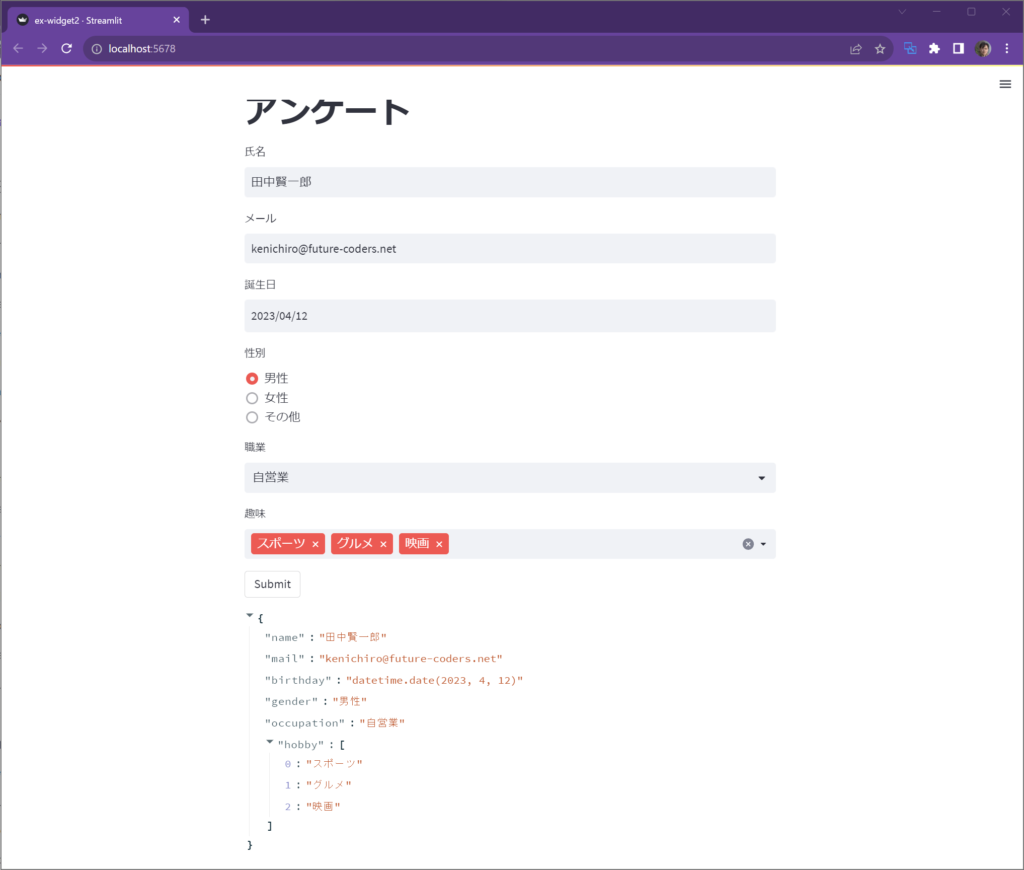
ex-widget2.py
アンケートのアプリを作成してください。
- 氏名
- メールアドレス
- 誕生日
- 性別 (男, 女, その他からラジオボタンで選択)
- 職業 (複数の選択肢から1つの項目を選択)
- 趣味 (複数の選択肢から複数の項目を選択)
Submitボタンを押下すると、上記の内容をJSON形式にしてページに表示してください。

解答例
ex-widget1.py
import streamlit as st
account = st.text_input("account")
password = st.text_input("password", type="password")
if st.button("login"):
if password == "streamlit":
st.text("Login success")
else:
st.text("Account/Password error")ex-widget2.py
import streamlit as st
st.title("アンケート")
name = st.text_input("氏名")
mail = st.text_input("メール")
birthday = st.date_input("誕生日")
gender = st.radio("性別", ["男性","女性","その他"])
occupation = st.selectbox("職業", ["会社員", "公務員", "自営業", "学生", "その他"])
hobby = st.multiselect("趣味", ["読書","映画","スポーツ","グルメ","ゲーム", "その他"])
if st.button("Submit"):
st.write({"name":name, "mail":mail, "birthday":birthday,
"gender":gender,"occupation":occupation,"hobby":hobby})その他の部品や表示
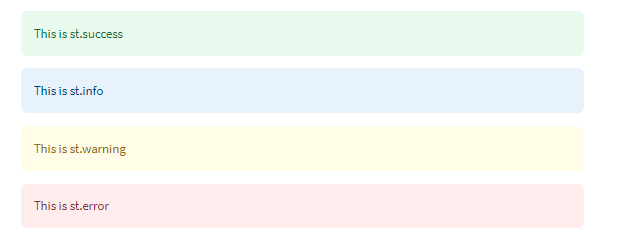
メッセージ
メッセージを意味付き(背景色付)で表示する場合、以下の命令が便利です。
- st.success = 成功
- st.info = 情報
- st.warning = 警告
- st.error = エラー
import streamlit as st
st.success("This is st.success")
st.info("This is st.info")
st.warning("This is st.warning")
st.error("This is st.error")
balloons, snow
遊び心のあるメッセージを表示する場合、balloonsやsnowが利用できます。
import streamlit as st
if st.button("snow"):
st.snow()
if st.button("balloons"):
st.balloons()
演習
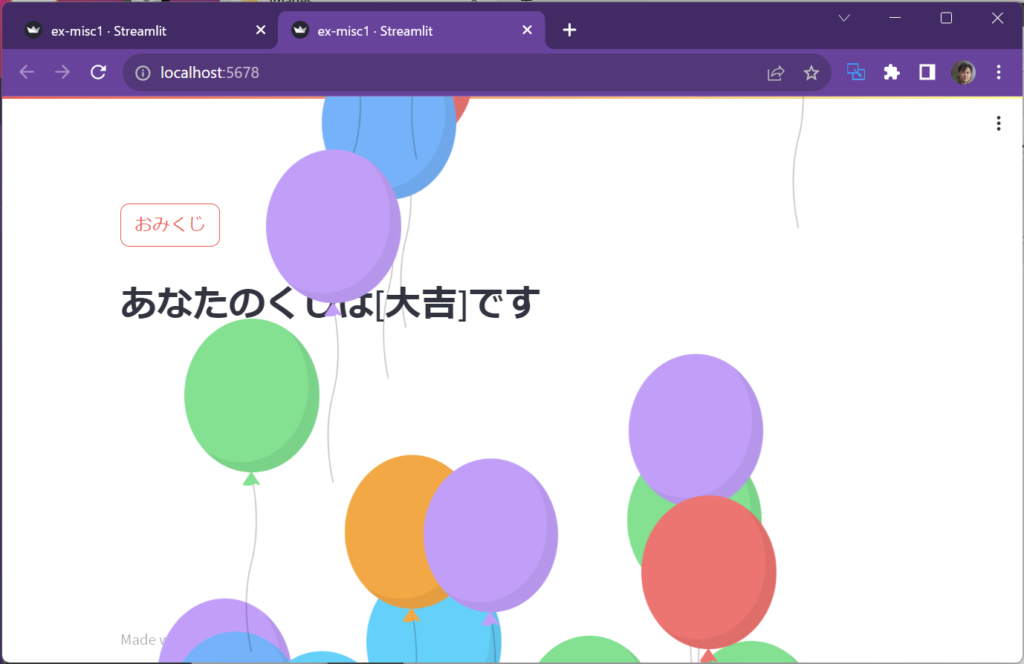
ex-misc1.py
おみくじを作ってください。大吉がでたら風船でお祝い効果を演出してください。

解答例
ex-misc1.py
import streamlit as st
from random import choice
kuji = choice(["大吉", "中吉", "小吉", "吉", "凶", "大凶"])
if st.button("おみくじ"):
kuji = choice(["大吉", "中吉", "小吉", "吉", "凶", "大凶"])
st.header(f"あなたのくじは[{kuji}]です")
if kuji == "大吉":
st.balloons()
elif kuji == "大凶":
st.snow()