Streamlit入門の2回目です。Streamlit Community Cloudというサイトがあり、自由にアプリを公開することができます。ここではアプリの公開方法について説明します。
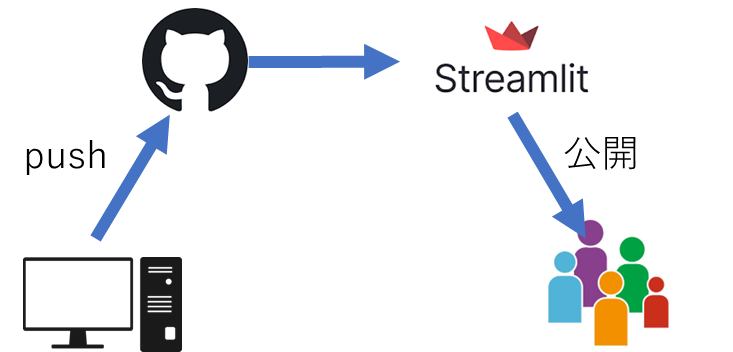
公開は以下のような手順で行います。
- GitHubへファイルをアップロード(push)
- Streamlit Community CloudとGitHubが連携
- streamlit.io から公開
イメージは以下の通りです。

直接Streamlit Community Cloudへファイルをアップする方が直感的かもしれませんが、最近は多くのProjectでGitHubを使用するのでこのような手順を採用したのかもしれません。
本内容はFuture Coders独自教材から抜粋した内容です。
Streamlit入門 – 2)アプリの公開 目次
GitHubへの公開
Streamlitアプリの作成方法については以下を参照してください。
Streamlit入門 – 1)Streamlitの基本 – Future Coders (future-coders.net)
作成したアプリを含むフォルダをGitのリポジトリにするとよいでしょう。Githubのアカウントを作成し、リポジトリを作成してください。GitやGitHubの使い方に関しては別途用意した独自教材を参照してください。
Community Cloud
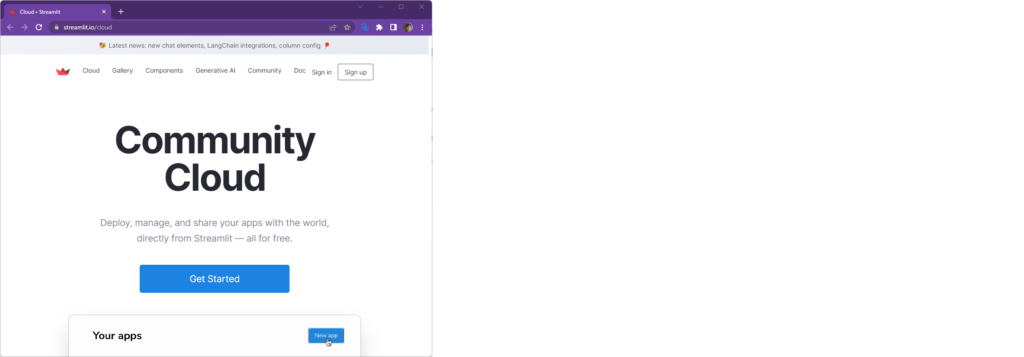
以下のURLからSign Upもしくはログインしてください。
https://streamlit.io/cloud

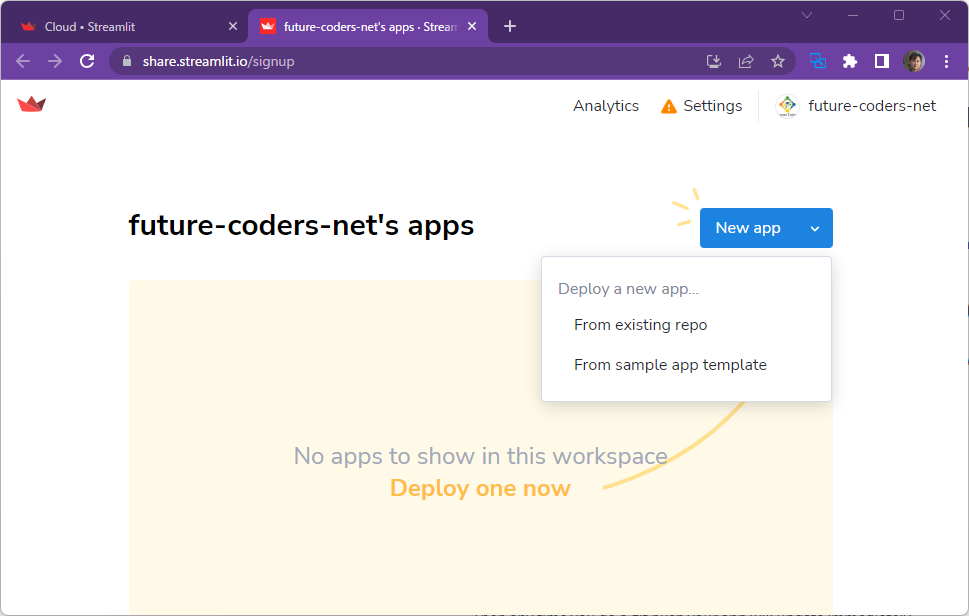
GitHubのアカウントでログインしたブラウザであれば以下のような画面が表示されます。

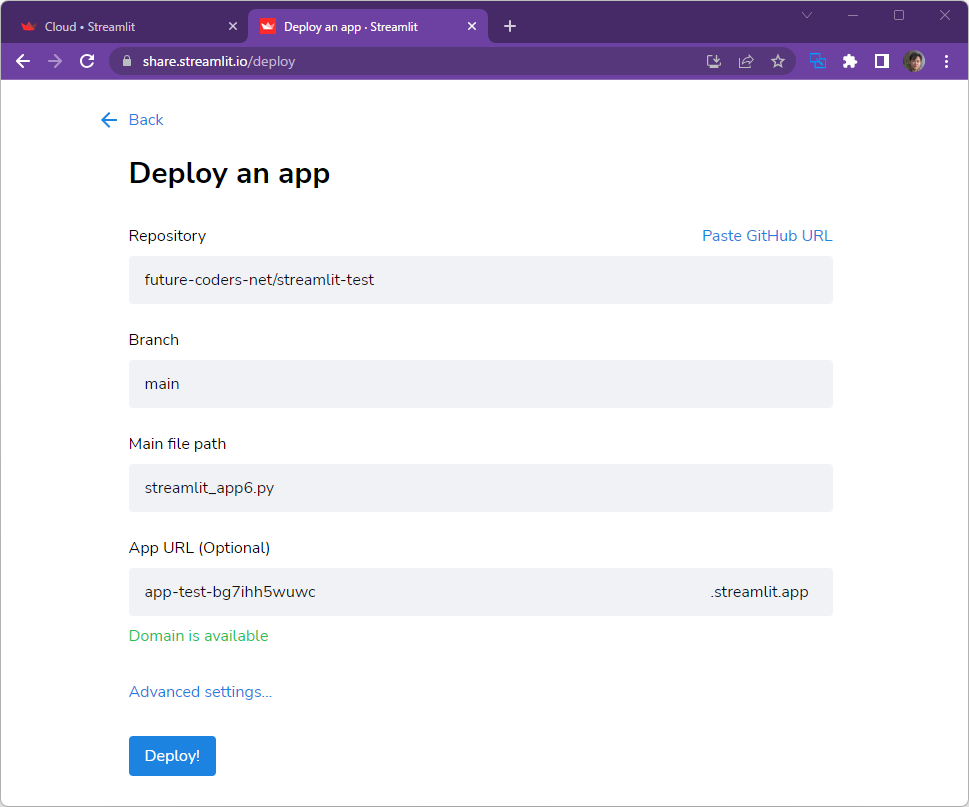
“From existing repo”を選択し、Streamlitアプリを含むリポジトリとファイルを選択します。

Deployボタンをクリックすることでアプリが公開されます。
公開したアプリは以下のURLから確認・修正ができます。
Gitpod & Community Cloud
Gitpotを使うとクラウド上で開発・公開を行うことができます。以下のリンクを開いてください。

好きなテーマを選択します。アンケートもありますが適当に回答してください。

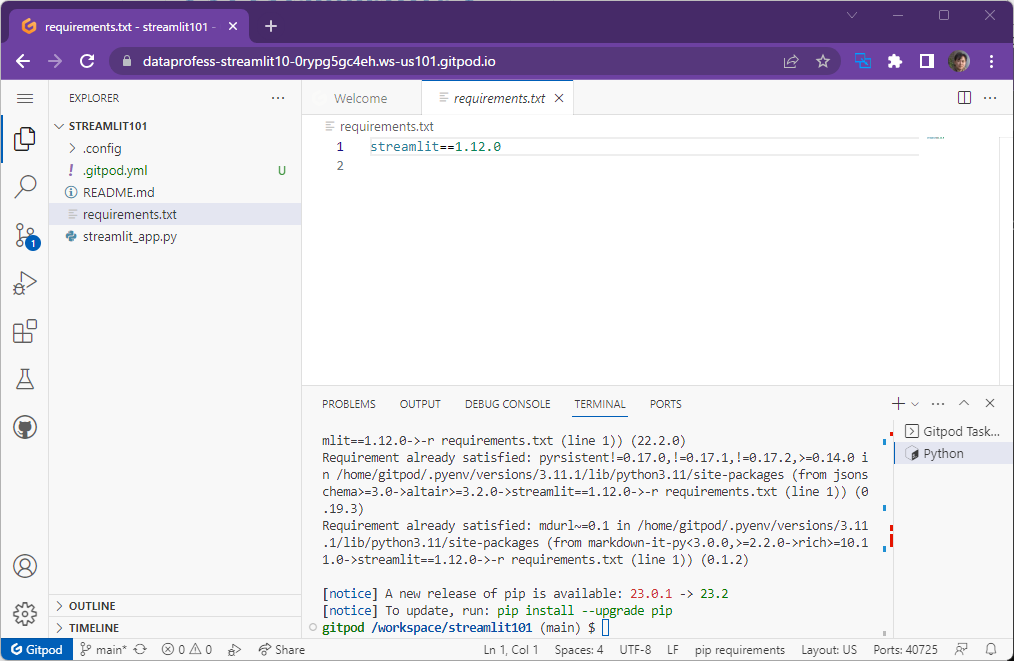
以下のようなウインドウが表示されます。使いかってはほぼVSCodeと同じです。VSCodeに慣れた人であれば迷うことはないでしょう。
Extension(拡張モジュールの追加)など必要に応じて行ってください。デフォルトのプロジェクトにはrequirements.txtファイルがあるので、
pip install -r requirements.txtを実行して必要なモジュールをインストールしてください。

演習
ex-publish1.py
任意のstreamlitファイルを公開して、アクセスできることを確認してください。
ex-publish2.py
Gitpodを使ってブラウザ上で開発ができることを確認してください。
