プログラミングを学ぶうえで欠かせないスキルの一つが、バージョン管理システム「GIT」の使い方です。特に、複数人でプロジェクトを進める際にはGITの知識が必須となります。本記事では、Future Coders独自教材から抜粋し、GITの基本的な操作方法を解説します。GitHubとの連携方法や、VSCodeを使った便利な操作方法も紹介していきますので、初心者の方でも安心して学べます。
目次
Gitとは
Gitはバージョンを管理するシステム・ツールです。Gitを使って共同作業を行うためのクラウドサービスにGitHub, ButBucket, GitLabなどがあります。
- GIT = バージョンを管理するシステム・ツール
- GitHub = バージョン管理などをするクラウドサービス
GitもGitHubも多くの企業で使われており、開発系やIT系の企業では必須のスキルセットになってきています。ポートフォリオなどを公開する場合にも、GitHubを使うと「この人はGit/GitHubを使えるんだ」というアピールにもなるので、有力な候補の1つとなりえます。
ただ、Gitは非常に複雑なツールです。ここではファイルのアップロードなど必要最小限の内容について説明します。
GITはツールなので最初にインストールする必要があります。以下のサイトから環境に応じたインストーラをダウンロードして実行してください。
https://www.git-scm.com/downloads
コマンドプロンプト(Windows)やターミナル(macOS)を立ち上げて”git –version”と入力してください。正常にインストールできていれば以下のようにバージョン番号が表示されます。

GitHub
アカウントの作成
https://github.com/ にアクセスして、Sign upからアカウントを作成してください

以下はログインした後の状態です。

Gitでソースファイルを管理する入れ物のことをリポジトリと呼びます。WindowsやmacOSでのフォルダのようなものと思ってください。このフォルダ単位でファイル(プロジェクト)を管理します。
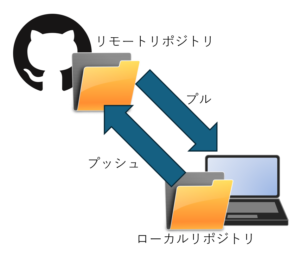
Gitでは以下のような操作を行います。
- プル = GitHub(クラウド)の内容をローカル(自分のPC)に反映させる
- プッシュ = ローカル(自分のPC)のリポジトリをGitHub(クラウド)にコピーする
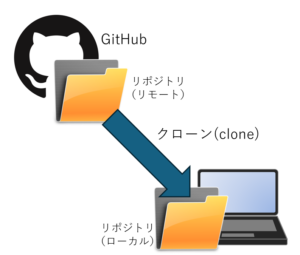
- クローン = GitHubからリポジトリの内容をローカルにコピーして連携状態にする。一番最初に1回だけ実行する。

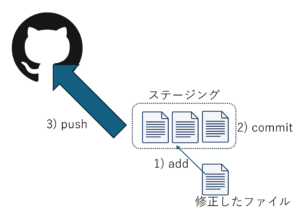
プッシュでは、複数のファイルを一括して処理します。このときに、更新対象となるファイルは、一旦ステージングと呼ばれる場所に入れて、その内容を確定して、そのあとでプッシュを行います。

このプッシュやプル、コミットといった操作は、コマンドラインから行うこともできますが、WebサイトやVSCodeといったツールを使って行うことも可能です。都度説明してゆきます。ここでは、以下の点をしっかりと把握しておきましょう
- Gitはツール
- GitHubはクラウドサービス
- GitHub以外にもGitLab, ButBucketなどいろいろなサービスがあります。
- Gitではファイル一式をリポジトリという入れ物で管理する
- Gitでは以下のような処理を行う
- プル(Pull) = GitHubでの状態をローカルに反映
- プッシュ(Push) = ローカルの状態をGitHubに反映
- クローン(Clone) = GitHubのリポジトリをローカルにコピー
GitHub上での操作
リポジトリの作成
リポジトリとはファイルの格納場所です。フォルダのようなイメージです。作品をGitHub上で公開する場合、作品ごとにリポジトリを作成するのがよいでしょう。
まずはGitHubでクラウド上にリポジトリを作成し、ファイルを作成・アップロードしてみましょう。
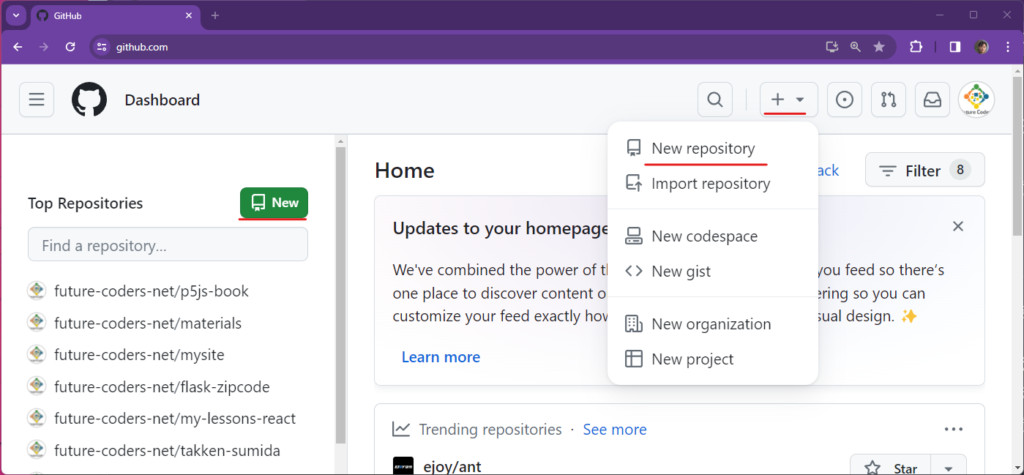
GitHubにログインしてください。表示される画面は人によって異なります。”New”というボタン、もしくは、画面右上にある+ボタンから”New repository”をクリックしてリポジトリを作成に進みます。

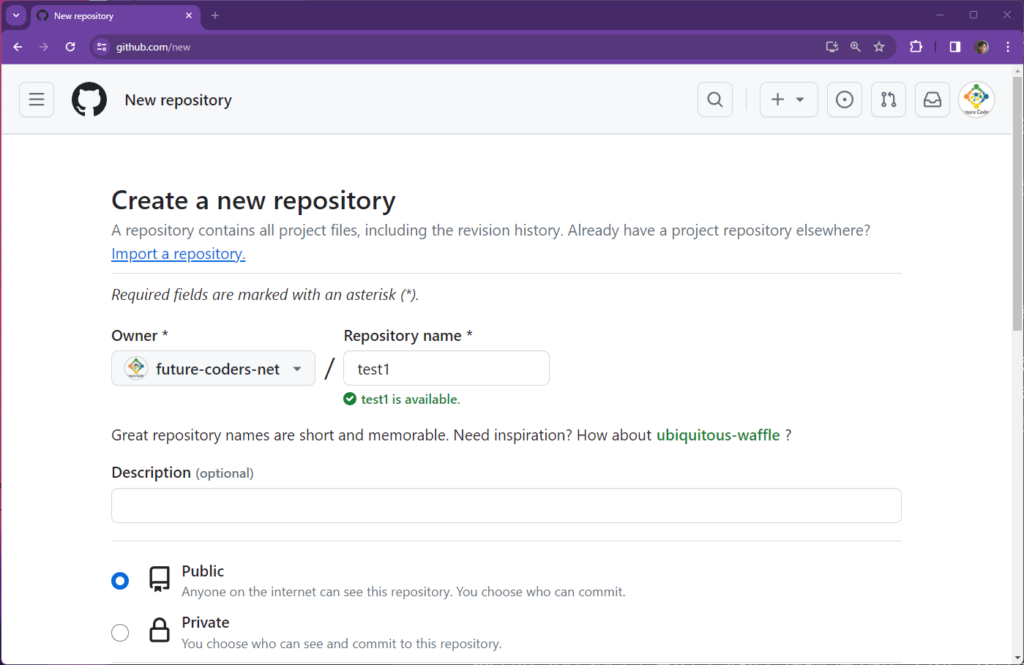
“Create a new repository”画面が表示されます。
- Repository name = リポジトリ名を指定します。今回はtest1としました。
- Public/Privateの選択 = 誰でもアクセスできるPublicを選択しておきます。

画面最下部にある”Create repository”をクリックしてリポジトリを作成します。これでクラウド上(GitHub)にリポジトリが作成されました。
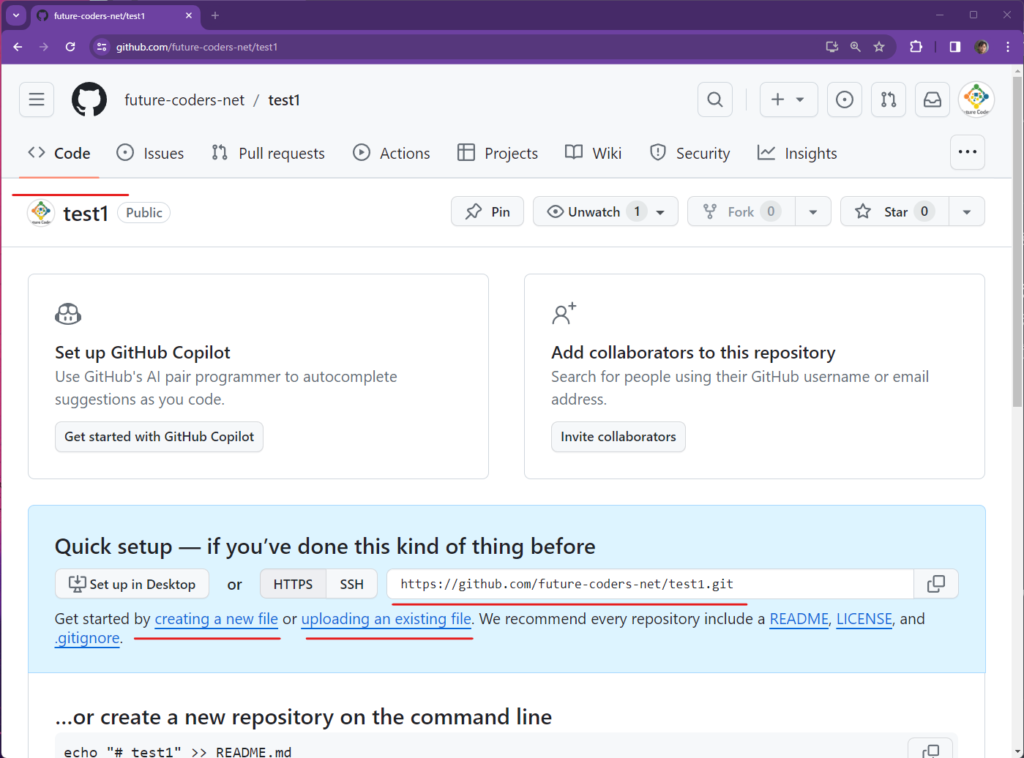
リポジトリ作成直後は以下のような画面が表示されます。

画面上部にCode, Issues, Pull requests, Actions, …とメニューが並んでいます。デフォルトではCodeが選ばれています。
Quick setup – if you’ve …に表示されている内容がこのリポジトリのURLです。
ファイル操作
まずは、GitHubのサイト上でファイルのアップロードや作成・更新などを行ってみましょう。リポジトリのトップ画面に以下のリンクがあります。
- “creating a new file” = 新規ファイル作成
- “uploading an existing file” = 既存のファイルのアップロード
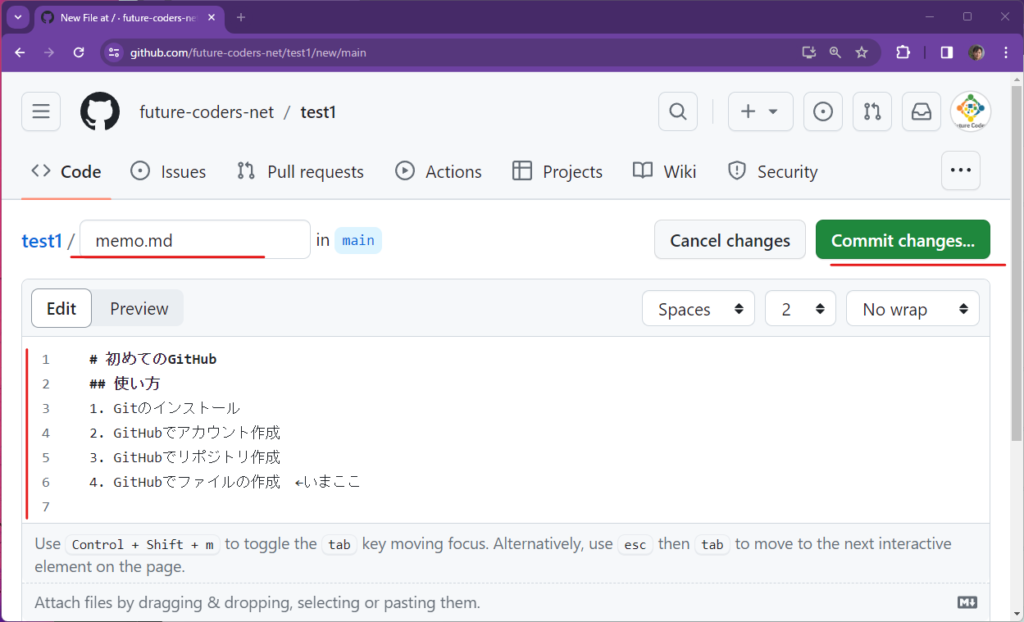
creating a new fileをクリックしてください。以下のように入力画面が表示されます。画面上部にファイル名、画面下部にファイルの内容を記入します。今回はmemo.mdというファイル名にして、マークダウン形式で適当なメモを記入してみました。

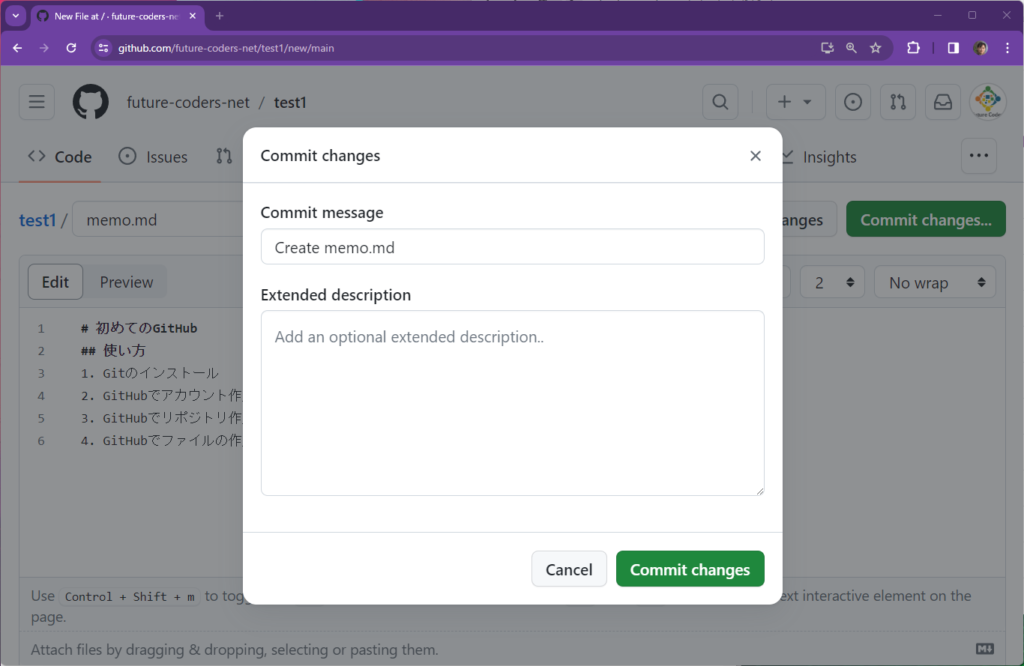
画面右上にある Commit changes をクリックすると以下の画面が表示されます

Gitでは更新内容を確定する作業を「コミット」と呼びます。コミットとは「約束する、確定する」などの意味をもつ英単語です。コミットするときには必ずメモを残す(今回の修正ではどんなことをおこなったのか)決まりになっています。このダイアログはそのメモの入力を促しています。Commit messageに”Create memo.md”とにあるので、そのまま”Commit changes”をクリックします。 画面は以下のようになります。

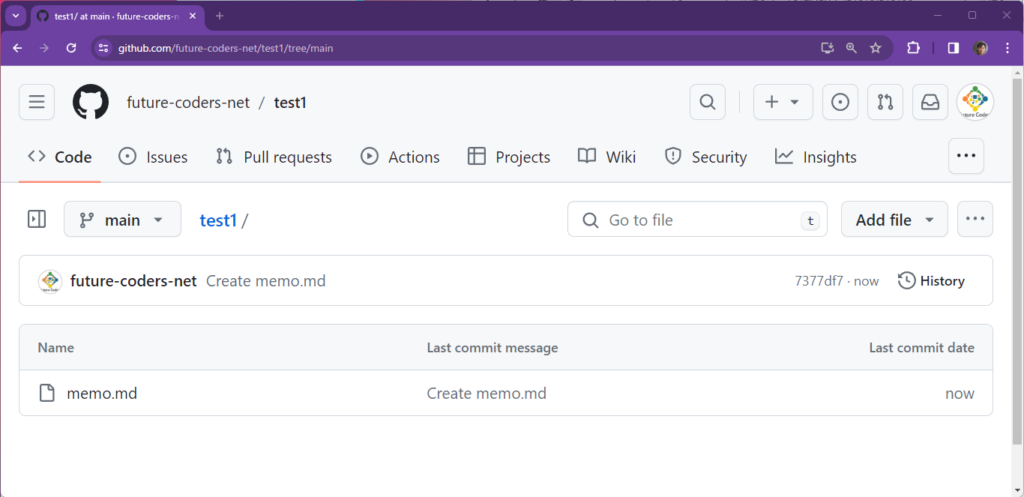
これで、ファイルの追加が確定して、リポジトリが更新(memo.md)が追加されました。
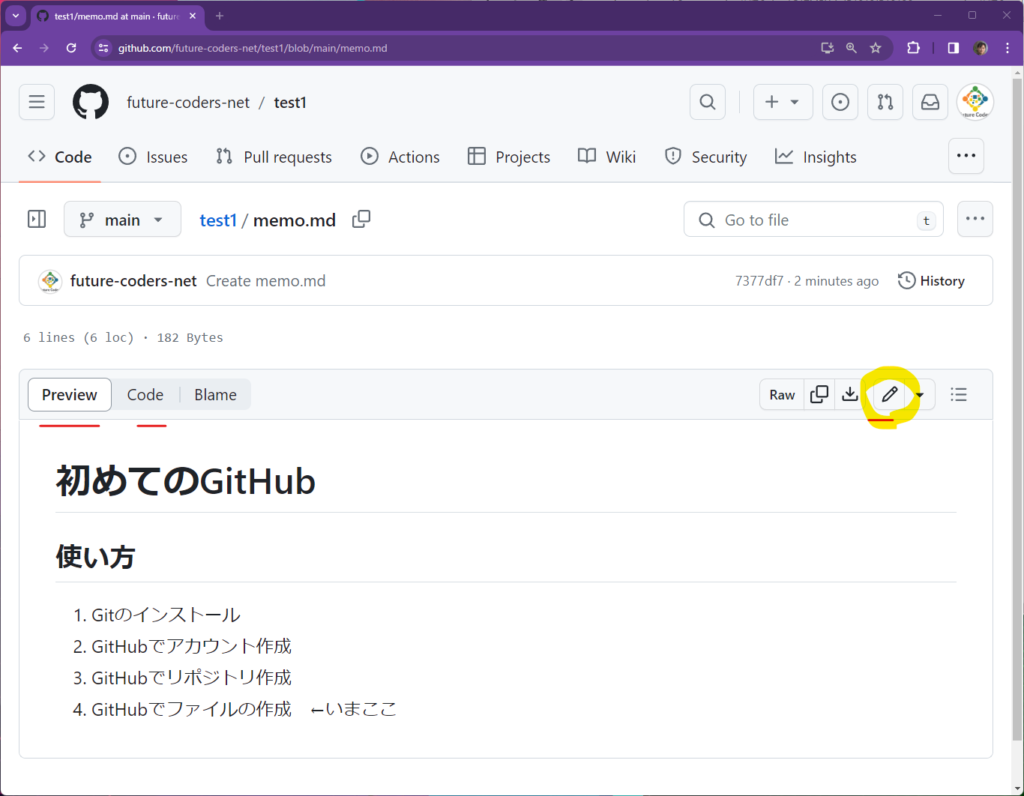
このファイルを更新してみましょう。”memo.md”をクリックします。以下のような画面が表示されます。

今回作成したファイルはmemo.md (マークダウン形式)なので、そのプレビューが表示されています。Codeタブを選択し、ペンのアイコンをクリックすると、新規作成したときと同じ画面に遷移します。そこからファイルを修正し、再度コミットするとファイルの内容が更新されます。適当にファイルを更新してコミットしてください。
マークダウン形式
先ほどのファイルはマークダウン形式でした(拡張子が.md)。段落、箇条書き、見出し、表、リンク、図などをかんたんに記述するための記法です。リポジトリを作成したときには、README.mdというファイルを用意して、そこでリポジトリの内容を説明することになっています。README.mdはマークダウン形式で記述するのが一般的なので、これを機に慣れておきましょう。
主な記法
- 見出し = 行頭に”#”を記述します。#の個数で見出しの階層を表現します。#の後ろに空白+見出しの文字列と記述します。
# 見出し1
## 見出し2
### 見出し3
- 箇条書き = 行頭に”-“を記述して、空白のあとに項目を記述します。インデントをすることで階層構造の箇条書きも作成できます。
- 東京
- 港区
- 大田区
- 千代田区
- 神奈川
- 横浜市
- 港北区
- 神奈川区
- 川崎市- 番号付リスト = 行頭に1. 2. のように数字とピリオドを記述し、空白のあとに項目を記述します。箇条書きと同じように階層構造も作成できます。
1. 材料を一口サイズに切る
2. 材料を炒める
3. ルーを入れて煮込む- リンク = 表示テキスト の形式で記述します。
[Yahoo!](https://www.yahoo.co.jp)
- コード = ` バックチック文字を3回繰り返します。囲まれた範囲がソースコードとして表示されます。
- 図 =
と記述します。
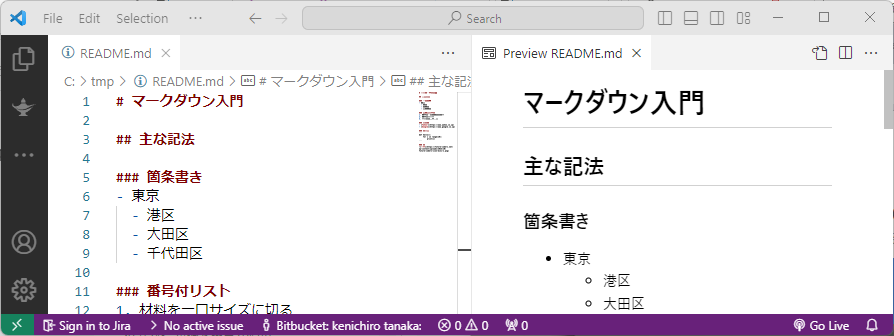
VSCodeでマークダウンを作成した場合、画面右上にあるPreviewボタンを押下することで、プレビュー画面を同時に表示することができます。

この画面を見ながら編集するとイメージしやすいでしょう。

ローカルとの同期
GitHubでリポジトリを作成し、ファイルを作成・更新してきました。このリポジトリをローカルにコピーしましょう。
Clone(クローン)
GitHubにあるリポジトリをローカルのPCにコピーすることを「クローン」と呼びます。

“git clone リポジトリのURL” というコマンドを実行することで、リモートのリポジトリがローカルにコピーされます。
リポジトリのURLはGitHub( https://github.com ) にログインして、リポジトリを選択し、Codeタブをクリックし(デフォルトで選択状態)、Codeというボタンを表示すると確認できます。

コマンドプロンプト(Windows)やターミナル(macOS)からこのコマンドを実行するときに、「どこのフォルダから実行するか」、を意識してください。現在作業しているディレクトリをカレントディレクトリと呼びますが、最初にターミナルを起動すると、ユーザのホームディレクトリがカレントディレクトリとなります。目的とするフォルダに移動してから git clone コマンドを実行してください。
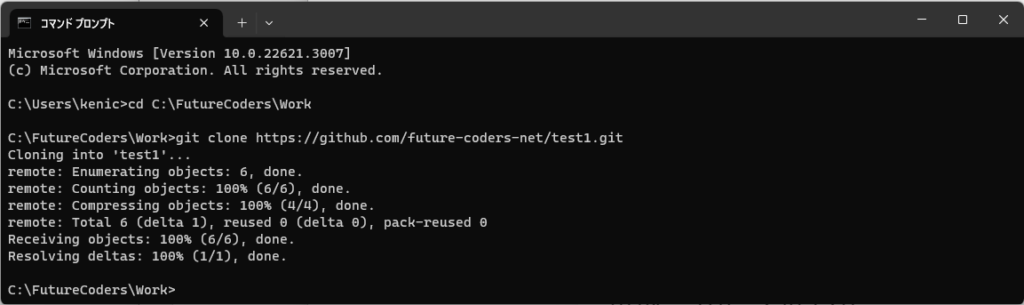
以下はホームディレクトリ”c:\Users\kenic”から”c:\FutureCoders\Work”というフォルダに移動して、そこでクローンしたときの様子です。

メールアドレスや名前の設定
最初に実行したときは、メールアドレスやアカウント名の入力を求められるかもしれません。そのようなメッセージが表示されたときは、以下のようなコマンドを実行してください。名前やメールアドレスは自分の値に置き換えてください。値の前後にダブルクォーテーションがあっても、登録時には削除されるので大丈夫です。
git config --global user.name "Kenchiro"
git config --global user.email "kenichiro@future-coders.net"
ここで設定した内容はホームディレクトリ(自分の場合は c:\users\kenic )の下の”.gitconfig”というファイルに保存されます。直接このファイルを編集しても大丈夫です。
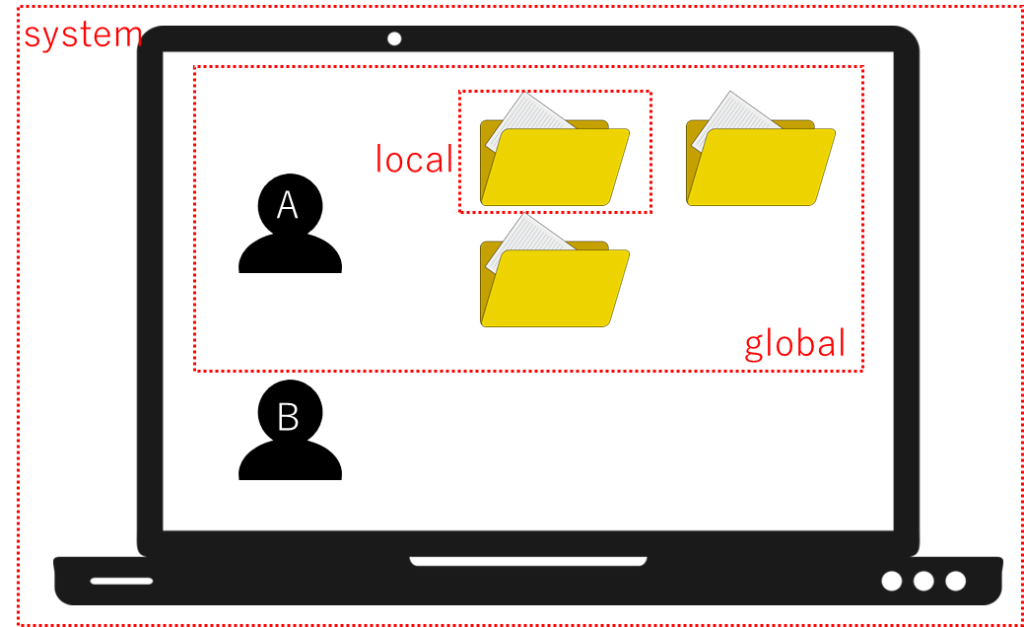
ここで”–global”と指定しています。この内容を説明しておきます。Gitでは、system, global, localと3つの範囲(スコープ)で設定を行うことができます。

- system = パソコン全体に適用される設定
- global = アカウント全体に適用される設定
- local = リポジトリ毎に設定される設定
GitHubにログインするときのスコープはアカウントが適切です。よって、–globalという引数を指定しています。
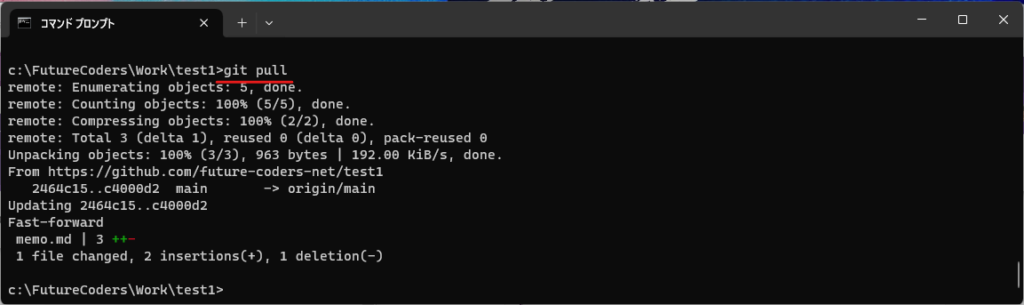
Pull(プル)
リモートの内容をローカルに反映してみましょう。GitHubの内容をローカルに取り込むにはPullコマンドを実行します。GitHubでmemo.mdの内容を更新した後で、ローカルでgit pullコマンドを実行してください。

ローカルにあるmemo.mdファイルの内容をみると更新されていることが確認できます。
Push(プッシュ)
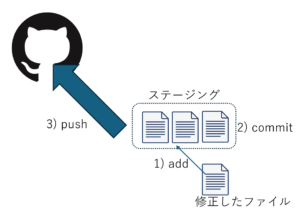
ローカルで変更して、GitHubにその変更を反映させることをPushと呼びます。一般的なプロジェクトにおいては、一般的に複数のファイルを一括して更新します。個々のファイル変更する都度コミットしていては大変です。そこで、Gitではステージングという概念を用意して、そこに更新対象となるファイルを追加し(add)、そのステージング全体をコミットで反映する、という手順で更新を行います。

- git add . = カレントディレクトリ”.”、もしくはサブフォルダで更新されたファイルをステージングに追加
- git commit -m “メッセージ” = ローカルでコミット(更新を確定)
- git push = ローカルの更新をGitHubに反映

アクセストークン(パスワード)の入力
プッシュするときにパスワードを求められるかもしれません。そのような場合は、GitHubのページからアクセストークンを取得して、そのトークンを使用します。以前はパスワードでも大丈夫だったのですが、操作できる内容を細かく制御するトークンが必須になりました。
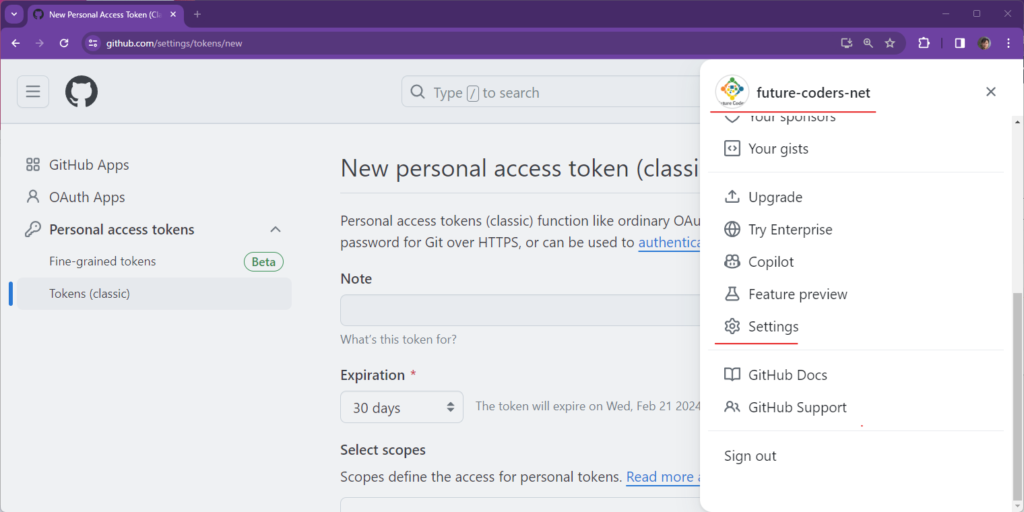
トークンの内容はレポジトリの内容ではなく、アカウントに紐づく内容です。よって、画面右上のユーザーのアイコンをクリックし、そこからSettingsを選択します。

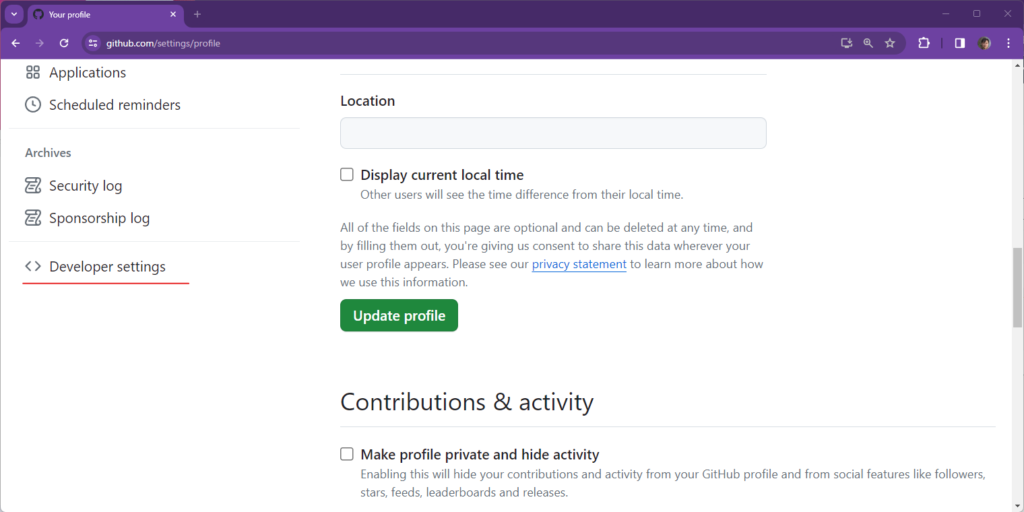
画面左のメニュー最下段にある”Developer settings”をクリックします。

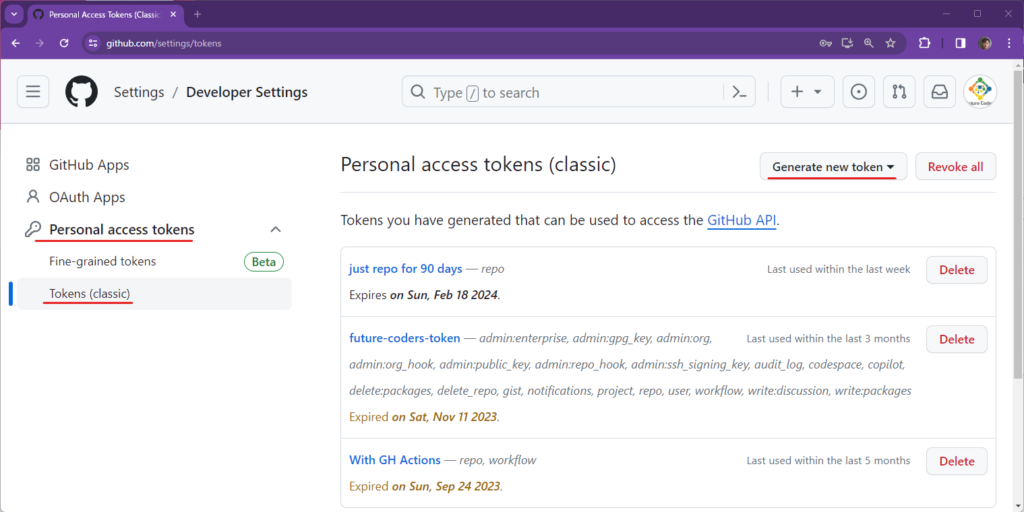
Personal access tokenの下にあるTokens(classic)をクリックして、Generate new tokenをクリックします。

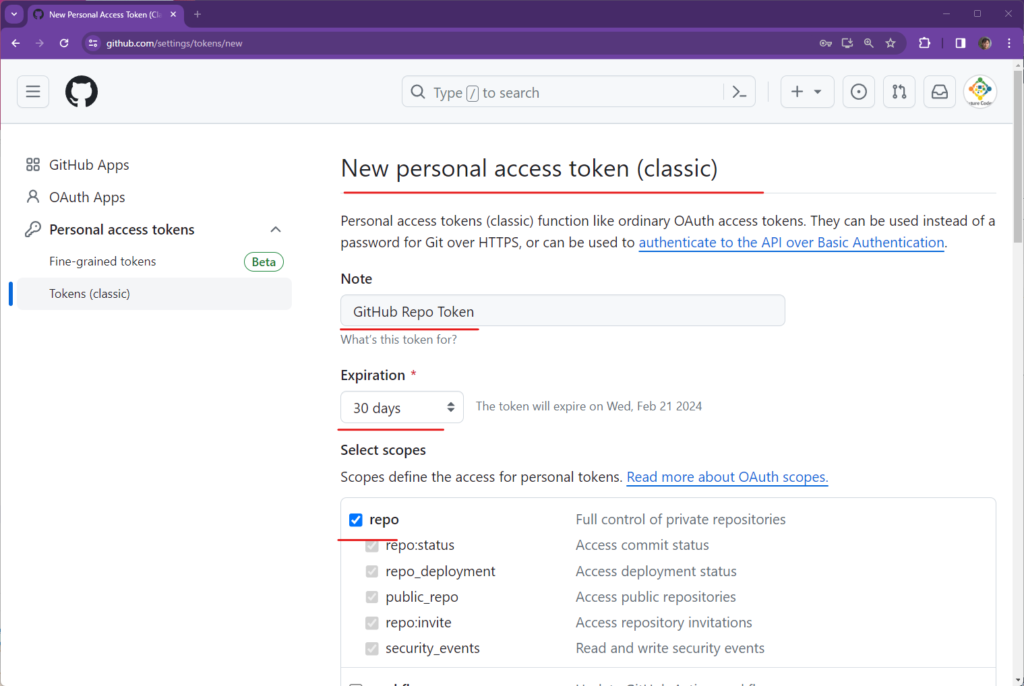
New personal access token (classic)のページが表示されます。ここで、Tokenの名前(後で認識できるように適当なわかりやすい名前を付けます)、Tokenの有効期限(Expiration)、Tokenでできることを(Scope)を設定します。
今回は以下の設定でトークンを作成しました。
- Note: GitHub Repo Token
- Expiration: 30days
- Select scopes: “repo”のみにチェック

画面を一番下までスクロールして、”Generate token”をクリックします。
次の画面でトークンが表示されますが、この値は再び表示することはできなくなります。必要に応じて適切な場所にコピーして保管しておいてください。ログインするときにパスワードを促されたらこのトークンを入力します。
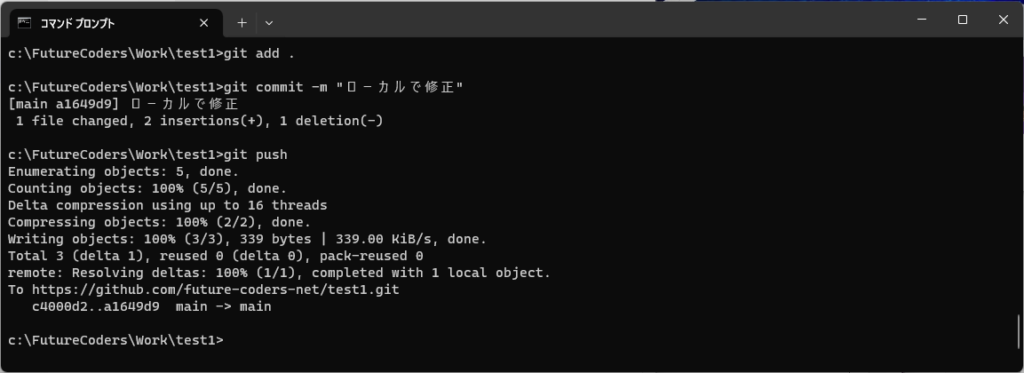
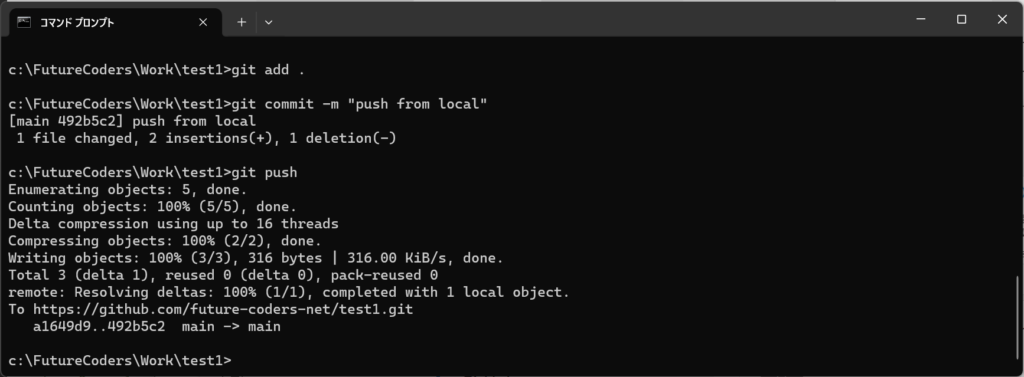
以下はローカルでmemo.mdファイルを更新して、更新するまでの様子です。
- ステージに追加(git add .)
- 修正をコミットし(git commit -m “…”)
- コミットをPush(git push)

 VSCodeを使っての作業
VSCodeを使っての作業
コマンドプロンプトを使って作業をしてきましたが、VSCodeからもこれらの作業を行うことが可能です。
VSCodeを起動して、リポジトリとして作成したフォルダを開きます。
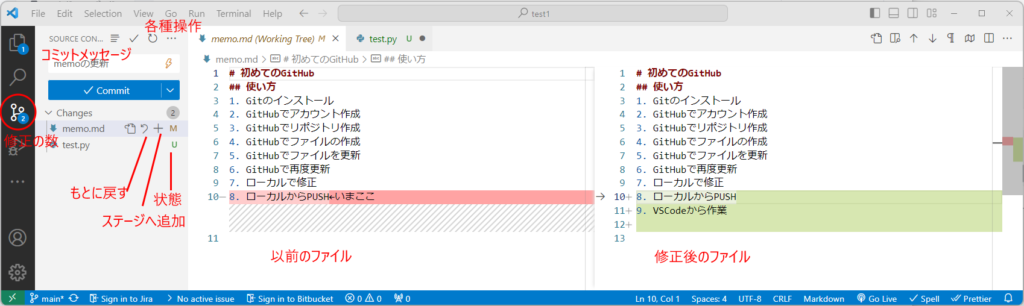
VSCodeでは、通常通り作業してください。ファイルの追加・削除・修正いつも通りに実行します。画面左のSource ControlメニューからGitの状態確認・操作を行えます。

アイコン上の小さな数字は更新されたファイルの個数です。 更新されたファイルの一覧が表示されており、ファイルを選択すると、画面右に更新前と更新後のファイル内容が表示されます。
ファイル名の横には、ボタン・アイコンが表示されます。
- 元に戻す
- ステージへ追加
- 状態 (M:更新, U:未追跡 …)
コミットする場合には、上部の入力領域にコミットのメッセージを入力し、Commitボタンをクリックします。
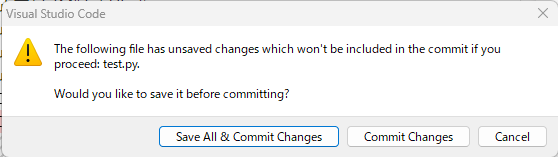
以下のような警告が表示されるかもしれません。

これは、未保存のファイルがあるが保存してからコミットするか?と聞いているので”Save all & commit changes”をクリックします。
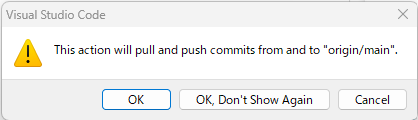
コミットができるとボタンのラベルが”Sync Changes 1″に変わるので、これをクリックします。以下のダイアログがでたらOKをクリックします。

これによりPushが行われて、ローカルの変更がGitHubに反映されます。
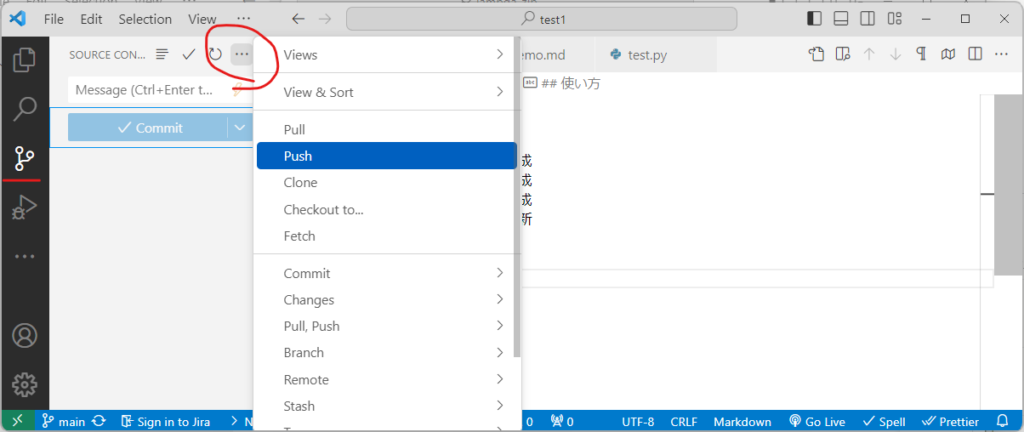
その他、Push、Pullなど個別の操作は以下の画面から実行できます。

 VSCodeを使っての作業
VSCodeを使っての作業